实现多选功能时右侧显示已选择数据的方法
使用操作 832
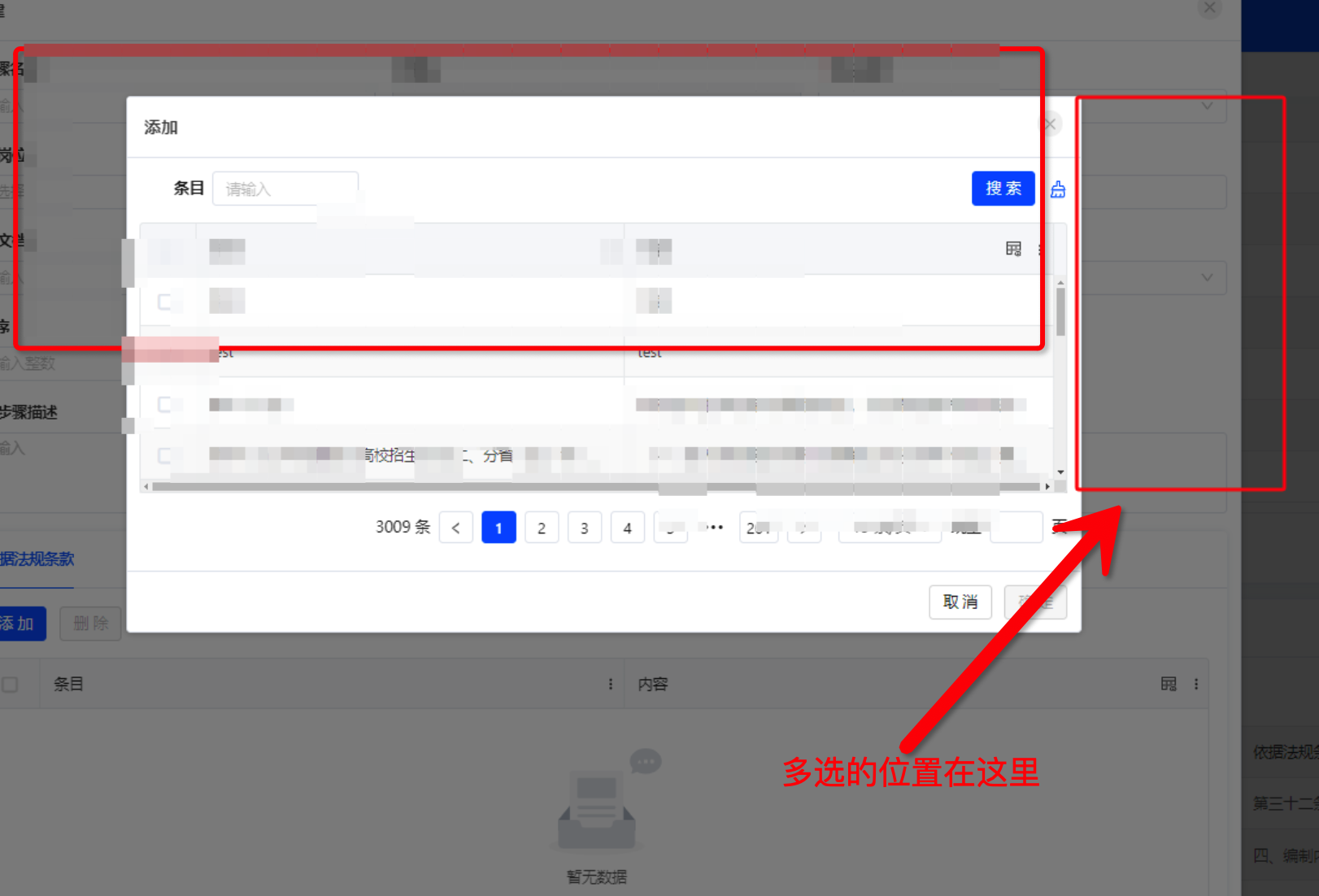
这个选择的时候是多选,能不能在右边添加一个框,呈现已经选择的数据,这样就算翻页也不影响数据的选择

-
自定义一个element,通过registerLayout,把自定义的元素放到layout里
<template>
<div class=”list-checked-container”>
<div v-for=”activeRecord in activeRecords”>
{{activeRecord.provision}}
</div>
</div>
</template>
<script lang=”ts”>
import { defineComponent } from ‘vue’;export default defineComponent({
components: {
},
inheritAttrs: false,
props: {
activeRecords: Array
},
setup(props) {
return {
};
}
});
</script>1年前
